現役エンジニアが教える!実践JavaScript入門 〜Web Storage編〜
今回扱う内容:Web Storage
ブラウザ側のストレージ(Web Storage)を理解しよう。
ブラウザのストレージとは
ブラウザのストレージはハードディスクやSSDなどと同じくデータを永続的に扱う器と同じだと思っていただければ大丈夫です。今回はいくつかあるブラウザのストレージの中でもWeb Storageについて解説します。
ストレージの種類
ここではブラウザで扱えるストレージの種類について紹介します。1つ目は昔からあるCookieについてです。特徴としてはブラウザで保持するデータはサーバーにも同時に送られるという点が挙げられます。そのため認証やユーザのアクセス解析に活用できます。最近のWebサイトなどではよく図のような警告が出ます。こちらはユーザの動向調査などを行うためにユーザの同意を求めてからCookieを動かすという意味を持っています。
2つ目は今回紹介するWeb Storageです。こちらはCookieで扱いづらいような用途でもブラウザ側でデータを扱うことができます。詳しいCookieとの違いについては後程説明します。
3つ目はIndexedDBです。こちらはWeb Storageよりも大きなデータをブラウザの中で扱い・保持できるようにしたものです。データ量の大きい画像や長文のテキストファイル、動画なども扱うことができ、特殊な用途のアプリで使われるものになっています。
4つ目はキャッシュAPIです。こちらはこの記事では詳しくは扱いませんので詳しく知りたい方はMDNの記事を参考にしてみてください。
 Cookieのモーダル
Cookieのモーダル
https://developer.mozilla.org/ja/docs/Learn/JavaScript/Client-side_web_APIs/Client-side_storage
Web Storageについて
https://developer.mozilla.org/ja/docs/Web/API/Web_Storage_API
Web StorageとCookieの比較
Web StrageとCookieを比較すると、1つ目の特徴としてCookieよりも直感的な操作ができるという点が挙げられます。Cookieではデータをテキストで保持する一方、Web Storageではデータをkeyとvalueというセットとして持たせることができます。そのためAPIやメソッドを使った際にデータをより簡単に扱うことができます。
2つ目の特徴は容量が大きいという点です。Cookieはデータをサーバーに送信する処理が行われているため、扱える情報のサイズが小さいです。しかしWeb Storageの場合は一般的なブラウザで最大5MBまで使うことができます。
3つ目の特徴はサーバにデータが転送されないという点であり、Web Strageにおいてデータはブラウザ内で閉じているという特徴があります。
4つ目の特徴は同一オリジンでデータが管理されるという点です。サイト間で扱っているデータは共有されず、あるAというサイトでWeb Strageを使ってデータを保持した場合、別のBというサイトからはAで保持したデータを参照できません。一方でCookieではセキュリティ面を考慮する必要はありますがクロスドメインでデータを扱うことができます。
Web Storageの種類
Web Storageの種類にはsessionStorageとlocalStorageがあります。
sessionStorage
sessionStorageはセッションデータのみを保存するものであり、セッションと呼ばれる「そのサイトを訪れてから閉じるまでの期間」の中でデータが保持されます。sessionStorageではページにアクセスし、ページをまたいだとしてもデータは保持されますが、ページを閉じて再度アクセスした際にはデータは削除されます。
localStorage
localStorageはセッションが閉じてもデータが保持されるものになります。
Web Storageを使ってみる
1.sessionStorageを使ってみる
Web Storageを実際に使ってみましょう。初めに次のpersonオブジェクトをsessionStorageに保持させてみます。
const person {
firstName: "Ken",
lastName: "Takahashi",
age: 29,
gender: "male",
interests: [
{
name: "programming",
emoji: "💻"
},
{
name: "motorcycle",
emoji: "🏍"
},
],
};
コードは次のようになっています。sessionStorageオブジェクトのsetItemメソッドを用いて第1引数に一意なkey、第2引数にvalueをテキストで渡すことによってデータを保存します。次にgetItemメソッドを使って保存したデータを取り出します。sessionStorageでデータの保存と取り出しができることを確認したらブラウザを閉じた際にデータが消え、取り出せなくなっていることも確認してみましょう。
sessionStorage.setItem("person", JSON.stringify(person)); // sessionStorageに保存
const item = sessionStorage.getItem("person"); // sessionStorageから取り出す
console.log(item);
2.localStorageを使ってみる
localStorageでも同じようにpersonオブジェクトを保持させてみます。使うメソッド名は同じく、データの保存と取り出しを行います。しかし先程と同様にブラウザを閉じて再度アクセスしてもlocalStorageからデータを取り出すことができます。
localStorage.setItem("person", JSON.stringify(person)); // localStorageに保存
const item = localStorage.getItem("person"); // localStorageから取り出す
console.log(item);
メソッドは他にもストレージ内のデータの削除をするメソッドや、ストレージ内のデータ数を返すメソッドがあります。MDNの記事を参照してみてください。
https://developer.mozilla.org/ja/docs/Web/API/Storage
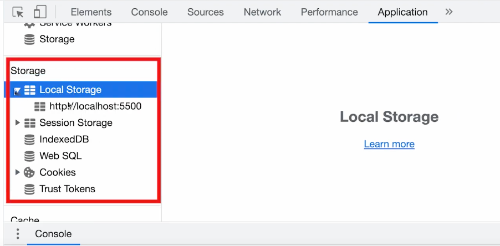
またChromeのデベロッパーツールを使ってデバッグする際には、ApplicationのStorageを参照することで2つのストレージに保持されているデータを確認できます。
こちらも適宜使ってみてください。
 Chromのデバッグ方法
Chromのデバッグ方法
Web Storageの使い分けと注意点
sessionStorageの使いところ
登録ステップや買い物カゴなどの一時的にデータを保存したい場合に使うのがおすすめです。いくつかある登録ステップの途中でリロードをしてしまった際などに、ストレージにデータを保存しておくことで初めからやり直しになることを防げます。またsessionStorageではサイトを閉じた際にデータが残らないので、セキュリティ的にアクセスしている時だけデータを保持しておきたいという時などに向いています。
localStorageの使いところ
オフライン機能の実装などに使うのがおすすめです。サーバーに送るデータをlocalStorageで保持しておくことで、インターネットに繋がっていない状態でもデータをある一定期間は持つ機能を実装できます。またローカルでのみ動かすようなTO DOアプリなどでも活用できます。
使用時の注意点
- データがブラウザにしか残らないので別端末ではアクセスできないことに注意
- パスワードなどの認証情報を保存しないようにするか、有効期限を短くするなどの配慮が必要
- 保持するデータの形式が変更された場合にはデータを削除する必要がある
- localStorageで特に注意
- 扱うデータのバージョンを管理するマイグレーション管理をするようにする
まとめ
ブラウザのストレージとりわけWeb Storageについて解説しました。次回はJavaScriptのDOM操作について解説します。