現役エンジニアが教える!実践JavaScript入門 〜準備編〜
このシリーズの目的
JavaScriptの特徴を理解し、実践的な開発スキルを身に付けましょう。
このシリーズの対象
- JavaScriptの基礎文法は学んだけれど、実際の開発での使い方がわからない人
- ReactやVue.jsなどのフレームワークを学ぶ前に、JavaScriptを開発で使いこなせるようになりたい人
今回扱う内容:開発環境について
JavaScriptを学んで開発していく上で準備段階として、便利な開発環境について解説します。
テキストエディタ
プログラミング作業に特化した様々なテキストエディタがあります。
(例):Atom、Sublime Text、秀丸エディタ、IntelliJ IDEA、Eclipse、Vim、 Emacs、など。
その中でもおすすめはVisual Studio Codeです。
https://code.visualstudio.com/
Visual Studio CodeはMicrosoftが開発したプログラミング向けの軽量なテキストエディタです。Windows以外の環境でも使えるクロスプラットフォームな開発環境です。
おすすめ理由としては次の点が挙げられます。
- 無料(機能制限なし)で利用できる
- 拡張機能(プラグイン)がマーケットプレイスで公開されており、カスタマイズが可能
https://marketplace.visualstudio.com/
- JavaScriptの開発に強い(プラグインの追加無しでJavaScriptの開発を標準でサポート)
- MicrosoftがJavaScriptを拡張して開発したTypeScriptにも標準で対応
ローカルサーバー構築
JavaScriptをフロントエンドで開発する際に、HTMLでJavaScriptを読み込むようにしてブラウザでHTMLを表示しながら開発します。その際、手元のPCにローカルサーバーを用意する必要があります。
以下にローカルサーバーの構築に用いるツールの一例を挙げます。
(例):XAMPP、MAMP、Apache、nginx、SimpleHTTPServer、など。
様々な方法がありますが、今回オススメするツールはLive Serverです。
オススメする理由としては次の点が挙げられます。
- Visual Studio Codeの拡張機能として利用できる
- ファイル保存時に自動でリロードされる
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
Live Serverの使い方
Live Serverの使い方として、まず初めにこちらのようなHTMLファイルを用意します。
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
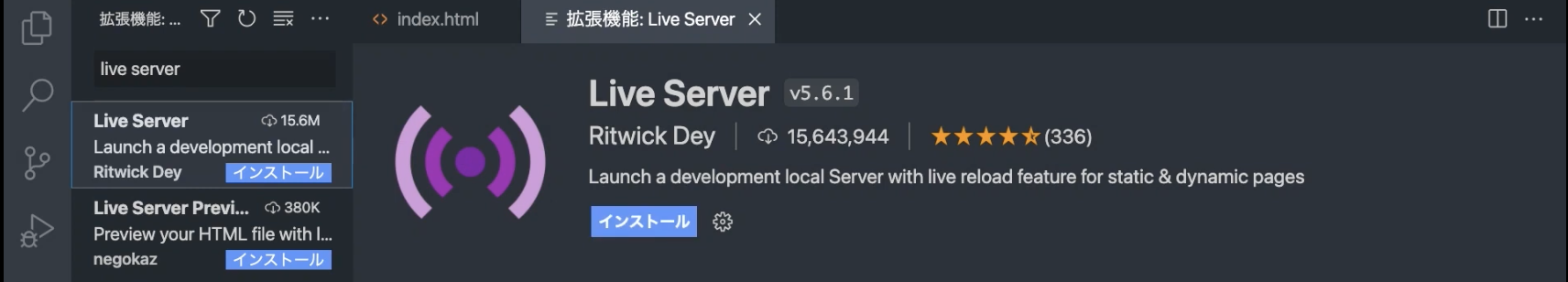
次にVisual Studio Code上で左のアクティビティバーの拡張機能からLive Serverを検索し、インストールします。

最後にVisual Studio Codeの画面下部のステータスバーに表示されているGo LiveをクリックすることでLive Serverを起動させることができます。
またLive Serverは保存時に自動でリロードしてくれます。こちらのようにHTMLファイルを変更し保存をすると、先程のブラウザ上でリロードせずとも変更が反映されます。
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
<p>My second paragraph.</p>
</body>
</html>
動画内では、9:02からlive-serverの解説をしています。
まとめ
JavaScriptを学んで開発していく上での準備として便利な開発環境について解説しました。次回からは、JavaScriptの特徴や実装の際のテクニックなどを紹介していきます。