現役エンジニアが教える!実践JavaScript入門 〜DOM操作〜
今回扱う内容:DOM操作
DOM操作を理解しよう。
DOM(Document Object Model)とは
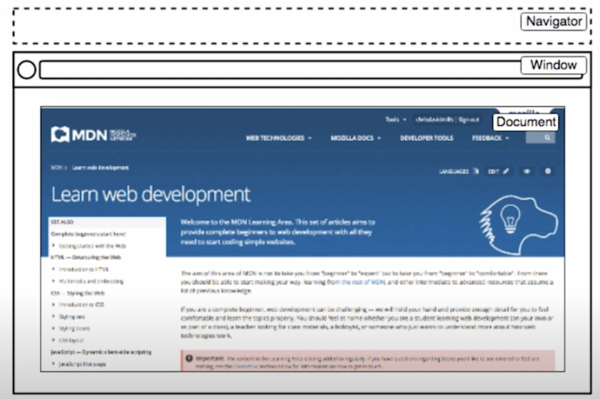
下図のように、ブラウザは主にコンテンツが表示されるDocument、アドレスバー部分またはブラウザ全体であるWindow、それ以外の部分であるNavigationで構成されています。

ブラウザの構成
特にDocumentについては、そのコンテンツと構造からなるオブジェクトのデータ表現であるDOM(Document Object Model)というプログラミングインターフェイスがあります。ブラウザのJavaScriptにはこのDOMを操作するためのAPI(DOM API)があり、これらを使用することをDOM操作といいます。
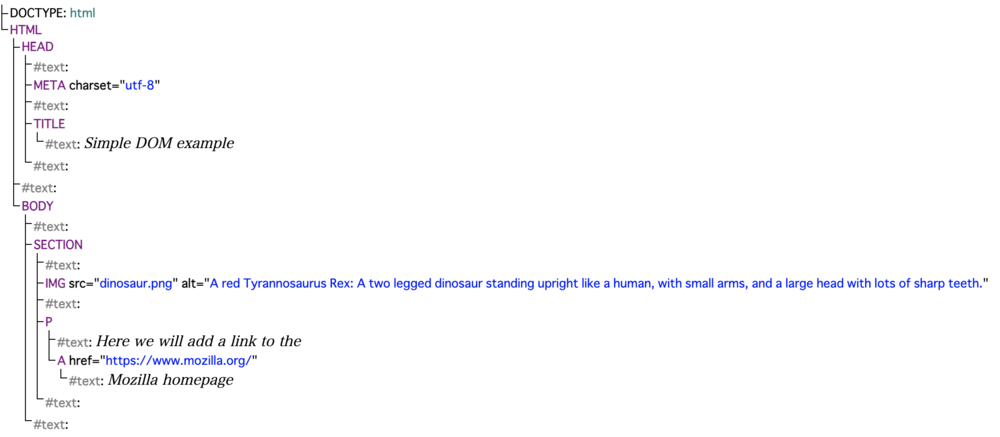
DOMは下図のようなツリー構造をしており、ブラウザはHTMLをこのような構造として解析します。

DOMの構造
詳しくはMDNを参照してください。
https://developer.mozilla.org/ja/docs/Learn/JavaScript/Client-side_web_APIs/Manipulating_documents
DOM操作とは
前節でも述べた通り、DOM操作とはJavaScriptでDOM APIを使ってDOMを操作することを指します。
例えばDOM操作とイベント処理の組み合わせで、ボタンを押すとサイト内に何かを表示させるなどのユーザのインタラクションに合わせて動く動的なサイトを作ることができます。
よくありそうな疑問点
同じく動的なWebページを作るPHPとは違うのか
PHPは主にサーバーサイドで実行されるプログラミング言語であり、サーバーで動的なHTMLを作ることができます。一方で、JavaScriptはブラウザで実行されるプログラミング言語であり、ブラウザ上でDOM APIを使って動的にHTMLを操作できます。
(JavaScriptにはサーバーサイドで実行されるNode.jsもあるが、これはまた別の話)
動的なWebページの作成には、サーバサイドとブラウザのどちらで実装すべきか
それぞれ向き不向きがあり、どちらで実装すべきかを選ぶのは条件によります。
例えば、データベースからデータを取得するなどサーバ側で何かしらの処理をしたい時には、サーバーサイドで実行される言語を用いる必要があります。一方で、ブラウザで実行されるJavaScriptの場合はコンテンツの更新時にサーバーとブラウザ間の通信が行われないのでサクサク動くWebページを作ることができます。
一般的なWeb制作ではサーバサイドの言語とブラウザのJavaScriptと両方が用いられます。例えば、WordPressを使用してページのメインコンテンツは表示させ、JavaScriptを使って動的な表現を付けるといった利用があります。
DOM操作の例
基礎的なDOM操作の例をいくつか紹介します。
文章の書き換えとリンク先の指定
DOM APIを使う際にはDocumentオブジェクトのメソッドを使用します。今回はその中のquerySelectorメソッドを使った例を紹介します。
次のように記述することでhtmlのaタグのテキストコンテンツをREDIMPULZ Labに変更し、またhref属性を書き換えることで文字列自身にリンクをつけることができます。
const link = document.querySelector("a");
link.textContext = "REDIMPULZ Lab";
link.href = "https://www.youtube.com/channel/UCdsCNxALP2nAJ_mLLlg3rFQ";
新しいノードの作成と配置
次に新しいテキストコンテンツの追加方法を紹介します。
以下ではcreateElementメソッドで新しいpタグの要素を作り、appendChildメソッドを使ってsectionタグ内に新しく作った要素を追加表示します。
const sect = document.querySelector("section");
const para = document.createElement("p");
para.textContent = "We hope you enjoyed JS master.";
sect.appendChild(para);
また追加で次のように記述しても新しいテキストコンテンツを追加できます。
createTextNodeメソッドに追加したいテキストを渡すことで、先ほどのpタグをそのままsectionタグに追加するのではなく元々存在するpタグの中にテキストを追記できます。
const text = document.createTextNode(
"- the best source for learning web development by video"
);
const linkPara = document.querySelector("p");
linkPara.appendChild(text);
要素の移動と削除
テキストコンテンツの移動と削除は次のように記述します。
sect.appendChild(linkPara); //sectionに追加
sect.removeChild(linkPara); //削除方法1
linkPara.remove(); //削除方法2
スタイルの操作をする
スタイル変更についても次のように記述できます。
para.style.color = "white"; //テキストの色
para.style.backgroundColor = "black"; //背景色
para.style.padding = "10px"; //padding
para.style.width = "250px"; //width
para.style.textAlign = "center"; //配置
しかし、どういうスタイルを当てるかをJavaScriptで全て書く場合は、スタイルに関する情報も同じコードに含まれてしまい、コードが長く見づらくなってしまいます。
この問題を回避するために、別の動的なスタイル適用の方法を紹介します。
まずスタイルを定義したCSSを用意して、セレクタを設定します。
今回は、highlightというクラスセレクターにしています。
<style>
.highlight{
color: white;
background-color: black;
padding: 10px;
width: 250px;
text-align: center;
}
</style>
そしてJavaScriptのほうでsetAttributeメソッドを使い、class属性にhighlightを動的に追加します。
このようすることでJavaScript内では、すでに定義されているCSSを当てるか当てないかの記述のみで済ませることができます。
para.setAttribute("class", "highlight");
まとめ
今回はDOM操作について解説しました。
たくさんのDOM APIが存在するので、MDNのドキュメントなどを確認しながらDOMを自在に操作できるようになりましょう。
またjQueryなどのライブラリを用いてより少ないコードでのDOM操作もできます。便利ですが内部的には今回学んだことが前提となっているのを理解した上で使いましょう。
次回はJavaScriptのイベント処理について解説します。