現役エンジニアがNode.jsを解説! 〜Node.jsを始めよう〜
この講座はYouTubeで動画形式でも用意しています。合わせてご覧ください。
このシリーズの目的
サーバーサイドJavaScript(Node.js)を学び、バックエンドの開発も行えるようになることを目指します。
このシリーズの対象
- フロントエンドのJavaScriptを学んだ人で、かつサーバーサイドのプログラミングを学びたい人
- 他のプログラミング言語でサーバーサイドの開発を経験していて、新たにNode.jsを学びたい人
補足
JSマスターでは、フロントエンド・サーバーサイドに共通する内容で解説しているので、これからJavaScriptを学ぶ人は視聴を推奨します。
https://www.youtube.com/playlist?list=PLGqNraLKYNVfVgglnwg99Vvwe-OcmnEvM
今回扱う内容:サーバーサイドの概要
静的サイト
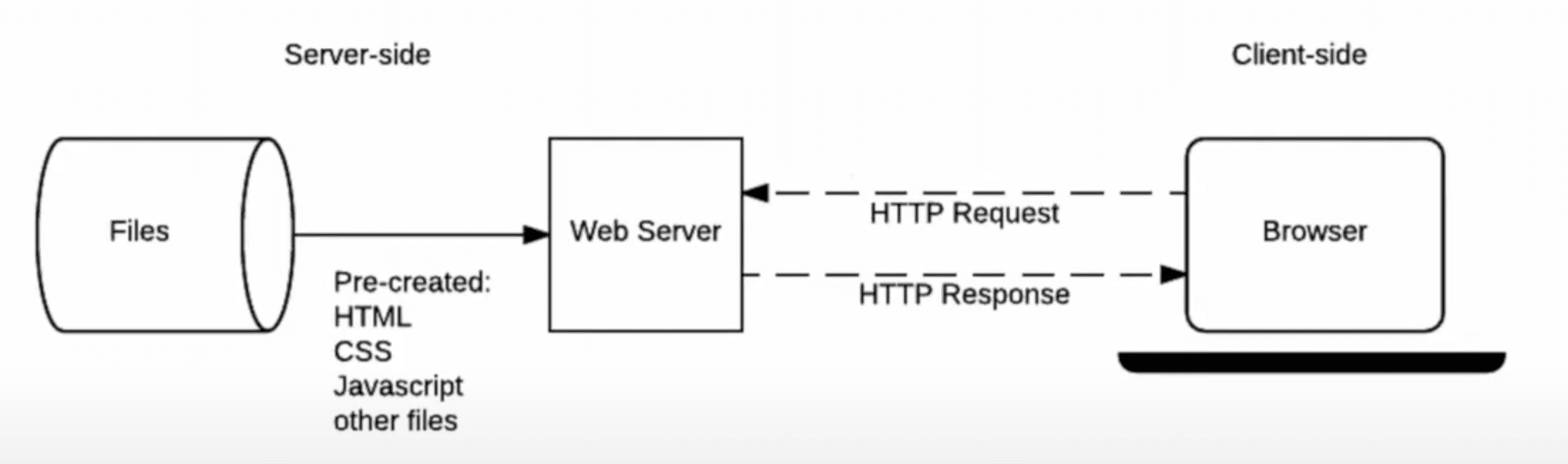
上の図はWebアプリケーションの概念図になります。JSマスターで扱っていたようなフロントエンドの領域は図だとBrowser(Client-side)になります。サーバー上にHTML、CSS、JavaScriptなどのファイルがあり、それらをWebサーバーがブラウザに向けて配信します。HTMLやJavaScriptが配信されてきて、ブラウザでJavaScriptが実行される形になっています。
画面に表示されるものが静的、つまり固定のものが表示されるから静的サイトと言います。
動的サイト
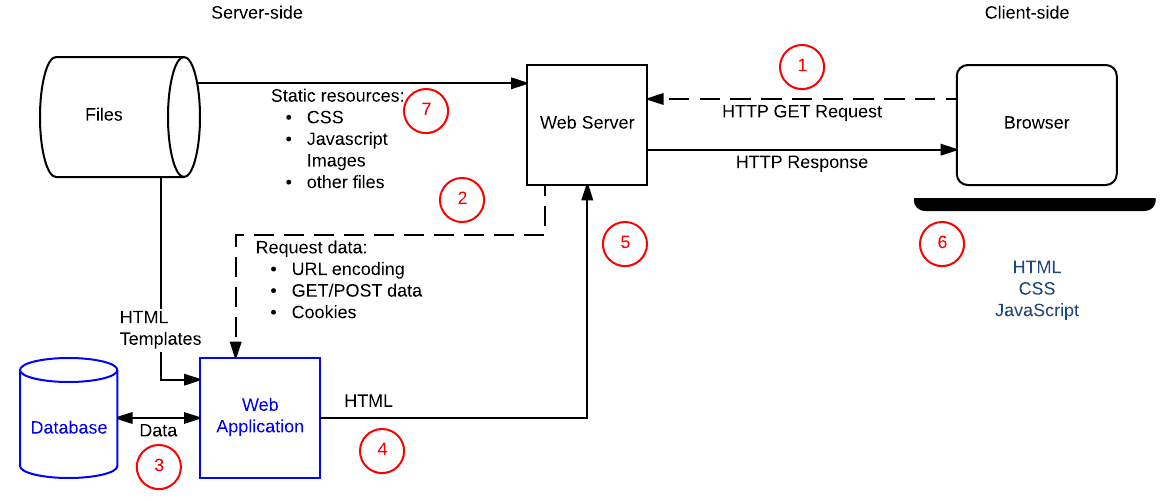
動的サイトの場合、図を見ても分かるとおり静的サイトに比べて複雑になっています。例えば会員サイトであれば、ユーザー情報などをデータベースで保持します。その後、サーバーサイドでデータベースからWebアプリケーションに情報を取り出し、データに基づいてHTMLを作りフロントエンドに配信します。またその逆として、ブラウザからユーザー自身の会員情報をHTTPリクエストで送信し、Webアプリケーションが受け取ってデータベースにデータを登録する流れがあります。
このようにサーバーサイドで何らかのデータや条件に基づき、HTMLや画面を作って配信するようなサイトを動的サイトと言ったりします。
https://developer.mozilla.org/ja/docs/Learn/Server-side https://developer.mozilla.org/ja/docs/Learn/Server-side/First_steps/Introduction
より詳しく知りたい人は、MDN Web Docsの解説の記事もご覧ください。
Node.jsとは
Node.jsはスケーラブルなネットワークアプリケーションを構築するために設計された非同期型のJavaScript環境です。PHPやJavaなどの代わりにクライアント側とサーバー側を同じJavaScriptで書けるというメリットがあります。
Node.jsのインストール方法
(方法1)インストーラーを使用した方法
公式よりインストーラーはダウンロードできます。バージョンは、LTS(Long Term Support)版をインストールするのがおすすめです。
(方法2)OSのパッケージ管理ツールを使用したインストール
OSのパッケージ管理ツールを用いてもインストールできます。例えばmacOSの場合、Homebrewを使用してインストール出来ます。
brew install node
Homebrewについて知りたい方は、こちらの解説動画もご覧ください。
(方法3)Node.jsのバージョン管理ツールを使用したインストール
開発環境によってNode.jsのバージョンを切り替えたいというニーズがあります。その際、方法1や方法2では、使いたいバージョンのNode.jsを再インストールする必要があります。それの手間を減らし、任意のバージョンのNode.jsを使用できるツールがあります。今回はその中から「Volta」というツールを使用して説明します。
voltaのインストール
curl https://get.volta.sh | bash
※PATHの設定
export VOLTA_HOME="$HOME/.volta"
export PATH="$VOLTA_HOME/bin:$PATH"
nodeのインストール
volta install node
指定のバージョンをインストールする方法
volta install node@14.15.5
Node.jsのプログラムの実行
Node.jsがインストールできたら、いくつかプログラムを実行してみましょう。
コンソールにhello worldと表示してみる
console.log("hello world!");
【実行方法】
node ファイル名
node hello_world.js
コンソールに「hello world」と表示されればOKです。
サーバー上にhello worldと表示してみる
一番シンプルなNode.jsを使ったサーバーを実行するプログラムです。
const http = require("http");
const hostname = "127.0.0.1";
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader("Content-Type", "text/plain");
res.end("Hello World");
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
【実行方法】
node + ファイル名
node server.js
サーバーが起動し、ブラウザで http://localhost:3000/ にアクセスし、「hello world」と表示されればOKです。
まとめ
今回はNode.jsのインストールからコンソールとに「hello world」と出す場合と、サーバーから表示させる2パターンを行い解説しました。次回はNode.jsの特徴をより詳しく解説していきます。