Vue.jsではじめるSPA開発【モダンフロントエンド開発】
はじめに
JavaScriptフレームワーク「Vue.js」を使ったSPA開発についてまとめました。SPA開発の基礎や技術的に重要なポイントを紹介します。また、開発をこれから始める方に便利なVue CLIや拡張機能を紹介します。Vueを用いたSPA開発に取り組む方はぜひ参考にしてください。
https://jp.vuejs.org/index.html
Vue.jsにまだ触れたことがない方ははじめてのVueを先にご覧ください。
なぜSPA開発をするか
SPAの概要については、次の説明がわかりやすいです。
SPAとは「Single Page Application(シングルページアプリケーション)」の略で、単一のWebページでアプリケーションを構成する名称のことをいいます。ページ遷移を行わずにページやコンテンツの切り替えが可能なのが特徴です。
SPAでのシステム開発・運用とは?メリットから事例までを徹底紹介!|東京のWEB制作会社・ホームページ制作会社|株式会社GIG
Webサイトの表示速度向上
WordPressなどテンプレートエンジンを用いたサイトのような従来のサーバサイドでページが作られる方法と比べ、SPAはページ遷移が速いといった特徴があります。そのため、ユーザーは快適にWebページを使うことができます。
高度なWeb表現が可能
また、JavaScriptの表現を用いることで、機能ごとにページを分けずに1つのページの中で複雑な動きが可能になります。これによって高度なWebアプリケーションを作りたい際に有用です。
画面のロジックをフロントエンドに集約できる
さらに、画面のロジックをフロントエンドに集約できるといったメリットがあります。従来のサイトでは画面の構築はサーバサイドで行い、動的な画面の変化はJavaScriptによるDOM操作で実装していました。SPAでは、こうしたUIに関わる処理をフロントエンドに集約でき、サーバサイドはロジック部分に集中できます。このようにSPAを用いて開発することで、フロントエンドとサーバーサイドの役割を切り分けられることができます。
Vue CLI
VueCLIは、Vueを用いたアプリケーションの雛形を作成するツールです。1から自分で構築するよりも容易にセットアップできます。インストール方法はhttps://v3.ja.vuejs.org/guide/installation.html#cliを参照してください。
プロジェクトの作成
Vue CLIのhttps://cli.vuejs.org/guide/creating-a-project.htmlに沿って進めていきましょう。
アプリケーションを作成するにはvue createコマンドを使用します。次の例はhello-worldというアプリケーションを作成するする場合です。
vue create hello-world
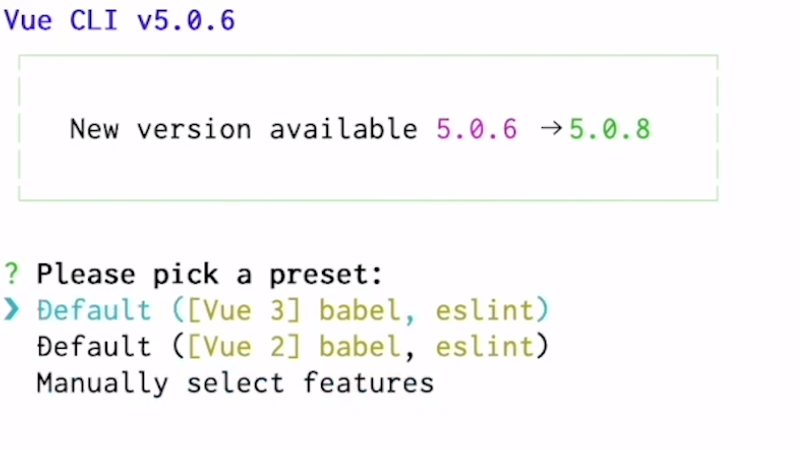
対話形式でセットアップを進めることができます。ここではVue3のデフォルト設定を利用します。

しばらく待つと先ほど指定したhello-worldという名前のフォルダにSPAの雛形プロジェクトが作成されます。この中のsrcディレクトリには、VueのコードやJavaScriptのプログラムが用意されます。
サーバーを起動する準備はすでに整っています。vue serveコマンドで起動しましょう。
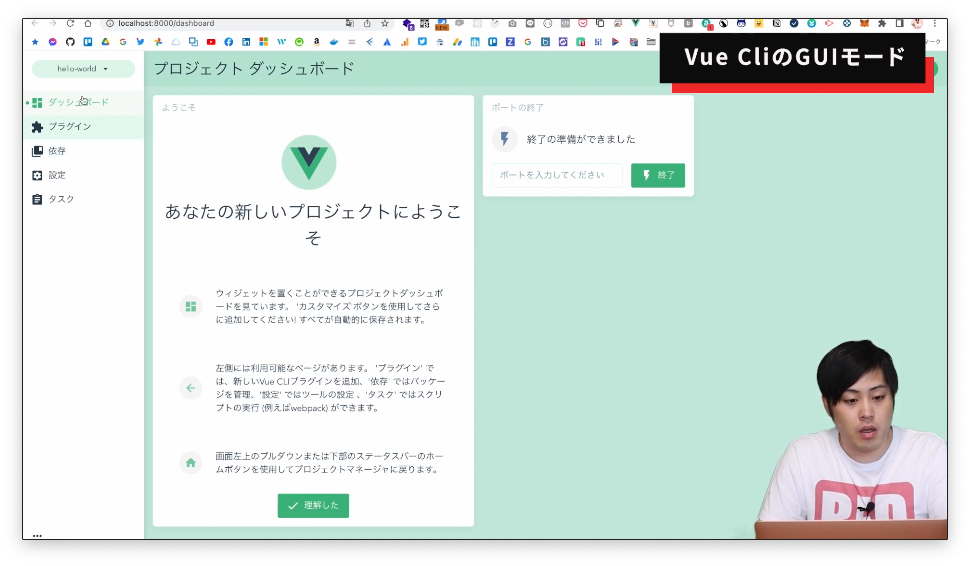
GUIモード
Vue CLIで行うアプリケーションの作成やサーバーの起動は、GUIからも簡単に操作できます。不慣れなうちはこちらを使うと良いでしょう。
vue ui

プロジェクトごとに使用しているプラグインや依存しているパッケージ、各種設定を確認できます。GUIではタスクパネルを開きタスクの実行をクリックすることでサーバーを立ち上げることができます。
他にも、ログや統計情報を確認できるため、非常に開発において便利な機能が揃っています。
Vue.jsの開発を快適にするための設定
VSCodeで開発をする際に便利な拡張機能を紹介します。
Veturは、シンタックスハイライトやスニペットなどを網羅したオールインワンの拡張機能です。Vueの開発において欠かせない拡張機能の1つです。Vue3の場合は、Volarという拡張機能がおすすめです。
Vue.jsのSPA開発で使う技術
単一ファイルコンポーネント
Vue.jsでの開発は.vueという拡張子のファイルにJavaScriptやHTMLを記述します。このファイルことを単一ファイルコンポーネントと言います。
1つのファイルの中で、<script>タグにJavaScript、<template>タグにHTML、<style>タグにCSSを書きます。これによって、1つのコンポーネントに関する情報を1つのファイルにまとめることができます。これによって、JavaScriptやCSSは単一のコンポーネントのみに責任をもつことができ、意図せず他のコンポーネントに影響させてしまうバグを防ぐことができます。
他のファイルで定義したコンポーネントは、importステートメントで読み込むことができます。
import HelloWorld from "@/components/HellowWorld1.vue"
ルーティング
SPAは単一のWebページでアプリケーションを構築しますが、打ち込まれたURL毎に表示するページを切り替えたり、リンクをクリックすることでページ遷移をする機能が必要になります。これを提供する仕組みがルーティングです。Vue.jsではVue Routerというライブラリが提供されています。
Vue Routerを導入するには、パッケージマネージャで後から追加することもできますが、Vue CLIでアプリを作る際に設定で追加できます。
Vue CLIでvue createコマンドを実行し、プリセットの選択画面で「Manually Select features(手動で機能を選択)」を選びます。ここで表示される選択肢の中の「Router」にチェックを入れることで、Vue Routerが導入されます。
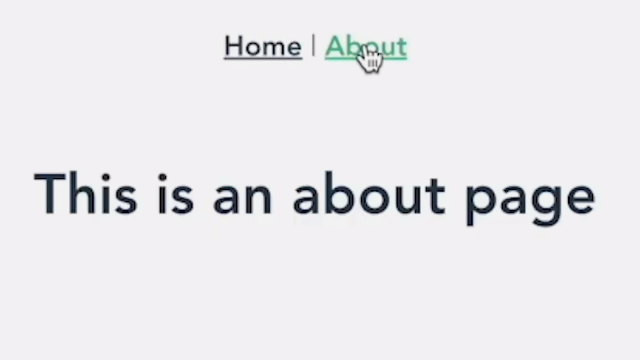
サーバーを起動すると、"Home"と"About"というリンクが表示されます。これらをクリックすることでページが遷移するとともに、アドレスバーのURLが変化することを確認できます。

ルーティングの設定はsrc/router/index.jsに記載されています。どのパスにアクセスがあると、どのコンポーネントを表示するかという情報はここで設定します。
const routes = [
{
path: '/',
name: 'Home',
component: HomeView,
},
{
path: '/about',
name: 'About',
component: AboutView,
},
];
また、ページ間の遷移は<router-link>というコンポーネントを使用します。
<template>
<nav>
<router-link to="/">Home</router-link>
<router-link to="/about">About</router-link>
</nav>
</template>
動的なルーティング
Vue Routerでは、パスパラメータを扱うことができます。
const routes = [
// (省略)
{
path: '/user/:id',
component: UserView,
},
];
:idという部分がパラメータとなります。対応するコンポーネントではthis.$routeを用いてパラメータにアクセスできます。
<template>
<h1>User {{ this.$route.id }}</h1>
</template>
<script>
// 省略
mounted() {
console.log(this.$route.params)
}
// 省略
</script>
例えばlocalhost:8081/user/hogeへアクセスすると、「User hoge」と表示されます。また、this.$route.paramsを用いることで{ id: 1 }というオブジェクトを得ることができます。
大規模な開発へ向けて
より大規模な開発で必要になるのが状態管理です。開発規模が大きくなるに従って、アプリケーション全体で何らかの値を共有したいというようなニーズが発生します。これを解決するのがVuexです。
Vuexは小規模開発ではあまり必要とされないため、アプリケーションの規模や要件に合わせて段階的に導入すると良さそうです。
SEOの弱点の1つとして、SEO(検索エンジン最適化)が弱いと言った点が挙げられます。これを解消するための手段としてサーバーサイドレンダリングといった手法がとられます。VueではNuxt.jsを利用できます。Vue CLIを用いると必要最低限なものを選ぶことでミニマムなアプリケーションが作れるのに対し、Nuxt.jsは機能が豊富でフルスタックに近いアプリケーションを構築できます。作成したいアプリケーションに合わせて使い分けると良いでしょう。
まとめ
今回はVue.jsで始めるSPA開発について紹介しました。SPA開発の利点や、SPA開発に有用な単一ファイルコンポーネントの考え方やルーティングといった技術について紹介しました。
ぜひ、今回の内容を参考にVue.jsを用いたSPA開発に取り組んでみてください。